Wat zijn breadcrumbs en hoe verbeteren ze SEO?

Webshops zijn qua bouw één van de meest complexe structuren op het internet. Daarom is het zo belangrijk om intuïtieve navigatie te creëren en om het voor potentiële klanten gemakkelijker te maken om door de website te navigeren. De implementatie van breadcrumbs kan hierbij helpen. In dit artikel leer je onder andere wat breadcrumb-navigatie is en hoe het je SEO beïnvloedt.
Breadcrumbs - wat is het?
De naam breadcrumbs betekent letterlijk vertaald broodkruimels. Deze term wordt door elkaar gebruikt met breadcrumb-navigatie. De taak hiervan is om de gebruiker te laten zien waar diegene zich op de site bevindt. Er wordt rekening mee gehouden wanneer de hiërarchie van individuele pagina's bepaald wordt, ht volgt het principe van algemeen naar specifiek en in het geval van webshops ziet het er meestal als volgt uit:
Home> Categorie> Subcategorie> Product
Waar komt de naam breadcrumbs vandaan? De inspiratie was... het sprookje over Hans en Grietje. De helden van het verhaal markeerden hun weg naar huis met broodkruimels.
Net als bij de acties van personages uit de sprookjes van de gebroeders Grimm, is de essentie van breadcrumbs-navigatie om de site makkelijker te oriënteren te makenen om het ook eenvoudig te maken om terug te keren naar eerder bezochte subpagina's of categorieën op een hoger niveau. Daarom is elk onderdeel van de breadcrumb-navigatie: de koppeling naar de juiste subpagina.
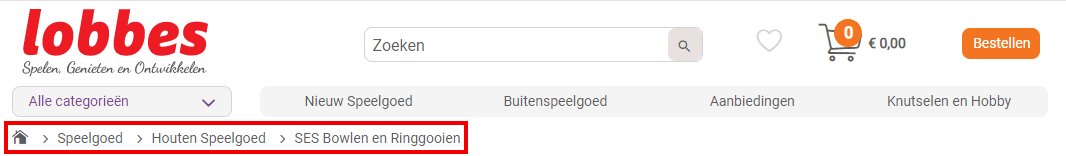
Breadcrumbs moeten worden opgenomen in het bovenste gedeelte van de pagina's en eventueel voorafgegaan door een voor de internetgebruiker leesbaar bericht: (bijv. "Hier ben je:"), al komt dit op Nederlandse sites niet veel meer voor.

Klik op de afbeelding om deze te vergroten. Bron: Lobbes.nl
Als algemene regel geldt dat breadcrumb-navigatie van toepassing is op uitgebreide websites, met veel categorieën en subcategorieën. En webshops valt zeker onder die categorie. Om deze reden is het de moeite waard om de voordelen van deze oplossing te bekijken.
Waarom is breadcrumb-navigatie nodig in een webshop?
Het lijkt misschien dat zo'n onopvallend element, breadcrumb-navigatie, niet veel zal veranderen als het gaat om websiteverkeer of conversie in de webwinkel. Niets is echter minder waar.
Broodkruimels kunnen veel goeds doen - zowel vanuit het perspectief van een potentiële klant als een webshop.
Voor gebruikers houdt breadcrumb-navigatie in dat ze snel en eenvoudig van de productpagina naar de categoriepagina kunnen gaan met één klik, zonder de hele site opnieuw te hoeven doorzoeken. Als het op de juiste manier wordt gebruikt, kunnen klanten met breadcrumbs: gemakkelijker zien waar op de website ze zich bevinden. Allemaal omdat dit element bovenaan de pagina, onder het hoofdmenu, wordt geplaatst - op de plaats waar de gebruiker instinctief zoekt.
Voor de beheerder van de webshop is het langetermijnvoordeel van de introductie van breadcrumb-navigatie: betere conversie. Doordat we het winkeltraject van de klanten ondersteunen en hen duidelijk laten weten waar ze op de site zijn en hen de mogelijkheid geven om gemakkelijk van plaats te wisselen, is de kans groter dat ze bij ons shoppen en het bouncepercentage zal afnemen.
Bovendien zijn breadcrumbs op je webwinkel ook een positief signaal voor Google. We zullen hier echter later in het artikel meer over schrijven.
Wanneer is het niet de moeite waard om breadcrumbs te gebruiken? De meest voorkomende fouten
Er bestaat geen twijfel dat er veel voordelen zijn aan breadcrumb-navigatie in een webwinkel. Aan de andere kant, zoals we eerder vermeldden, het is niet voor iedereen een oplossing. Dus wanneer is het niet de moeite waard en welke fouten moeten worden vermeden?
- Kleine websites met een niet al te uitgebreide opbouw hebben geen breadcrumb-navigatie nodig.Als je assortiment niet breed genoeg is om het in meerdere of een tiental categorieën en subcategorieën te verdelen, is het hoofdmenu voldoende om de gebruiker door de website te navigeren.
- Een andere fout kan zijn: het hoofdmenu vervangen door breadcrumbs. Houd er rekening mee dat breadcrumbs slechts een hulpmiddel en aanvulling zijn voor de gebruiker.
- Er is nog een mogelijke fout met betrekking tot de implementatie van breadcrumbs op de website met het bovenstaande - een te grote omvang. Dit hoofdmenu speelt een basisrol op het gebied van navigatie, dus breadcrumbs moeten er in dit gebied voor wijken.
- Breadcrumb-navigatie is een element dat op de pagina zou moeten staan met een ordelijke en duidelijke hiërarchie. De afzonderlijke fasen in het pad kunnen niet willekeurig zijn, maar ze zijn op elkaar afgestemd. En dit betekent dat het de paginahiërarchie moet weerspiegelen, niet de geschiedenis van het bladeren door individuele subpagina's door de gebruiker.
Soorten breadcrumb-navigatie
Er zijn drie soorten breadcrumbs die je op een website kunt implementeren:
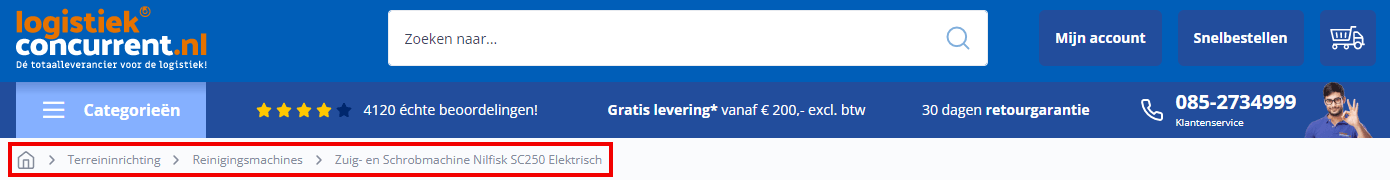
Op locatie gebaseerde breadcrumbs
Dit is het meest populaire type breadcrumb-navigatie, vooral gebruikt in webshops. De afzonderlijke elementen ervan zijn gerangschikt volgens de hiërarchie van de subpagina's. Met andere woorden - aan de linkerkant is de meest algemene (hoogste in de hiërarchie) subpagina (meestal de startpagina) en aan de rechterkant - de meest gedetailleerde.

Klik op de afbeelding om deze te vergroten. Bron: Logistiekconcurrent.nl
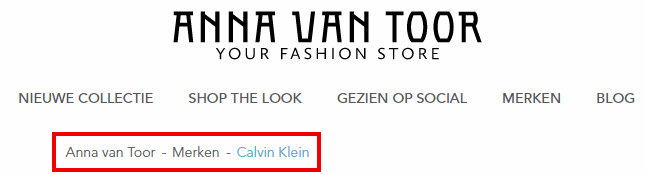
Op kenmerken gebaseerde breadcrumbs
Dit type breadcrumb-navigatie is iets minder populair, maar nog steeds nuttig. Op kenmerken gebaseerde breadcrumbs verschijnen na het toepassen van filters en worden het meest gebruikt in het geval van webshops met een assortiment met bijvoorbeeld verschillende varianten of technische parameters. Het beste voorbeeld van het gebruik van dit type navigatie zijn portalen met autoveilingen of advertenties.
Op attributen gebaseerde breadcrumbs houden ook rekening met de paginahiërarchie, waardoor de navigatie nog nauwkeuriger wordt.

Klik op de afbeelding om deze te vergroten. Bron: Anna van Toor
Pad-gebaseerde breadcrumbs
Het laatste type broodkruimelnavigatie is de pad-gebaseerde, dat wil zeggen: de browsegeschiedenis van de website van de gebruiker. Daarbij hoeven individuele elementen niet thematisch gerelateerd te zijn of gebaseerd te zijn op een hiërarchie van subpagina's, maar weerspiegelen precies het bewandelde pad van de gebruiker.
Dit soort breadcrumbs is het minst populair - allemaal omdat zijn rol perfect wordt vervuld door de 'terug'-knop die in elke browser wordt gebruikt. Bovendien kunnen gebruikers op een nogal chaotische manier door een bepaalde website bladeren, wat een niet-intuïtief en niet een nuttig (en vaak zelfs vreemd) pad binnen de broodkruimelnavigatie betekent. Daarom is het beter om een dergelijke oplossing te vermijden.
Breadcrumbs en SEO
Breadcrumb-navigatie is een positieve oplossing, niet alleen vanuit het oogpunt van de gebruiker en eigenaar van de webshop, maar ook vanuit het oogpunt van SEO. De Google-zoekmachine waardeert breadcrumbs en pagina's met geïmplementeerde broodkruimels hebben een kans om een betere positie in de zoekresultaten te krijgen.
Hoe werkt het?
Interne links
Een van de meest voor de hand liggende voordelen van breadcrumbs is de versterking van de interne links tussen afzonderlijke pagina's. Nog meer als de namen van afzonderlijke categorieën of secties binnen de kruimels trefwoorden bevatten die relevant zijn voor een bepaald bedrijf.
Als er veel hoogwaardige links naar een bepaalde pagina zijn, is dit een positief signaal voor Google, waardoor deze hoger in de zoekresultaten kan worden geplaatst.
Overzichtelijke en leesbare structuur van de website
Bij het bepalen van de positie van een bepaalde pagina in SERP's houdt Google ook rekening met de vraag of de structuur ervan op een leesbare manier is gestructureerd - zowel voor de zoekmachine als voor de gebruiker. Breadcrumbs ondersteunen het naast de standaardnavigatie en maken het voor een potentiële klant gemakkelijker om op hun bestemming te komen. Die transparantie wordt door het algoritme van de zoekmachine beloond met een hogere ranking.
Lager bouncepercentage
Zoals we eerder vermeldden, is één van de voordelen van Breadcrumb-navigatie een verlaagd bouncepercentage. Als de gebruiker op zoekmachineniveau het verkeerde product vindt en er zijn breadcrumbs op de website, dan zal diegene in plaats van terug te gaan naar Google deze tool gebruiken. En dus is er een grotere kans dat de shopper bij jou winkelt.
In het geval van webwinkels heeft het bouncepercentage een grote impact op SEO. Een hoog bouncepercentage is een signaal voor de zoekmachine dat de website van lage kwaliteit is of dat de internetgebruiker niet heeft gevonden wat hij zocht. Breadcrumb-navigatie helpt bij het oplossen van dit probleem.
Betere gebruikerservaring
Dit punt spreekt voor zich - breadcrumbs maken het gebruikers gemakkelijk om naar de juiste plaats op de pagina te gaan. Dit staat gelijk aan een betere ervaring met jouw webshop, wat Google ook op prijs stelt.
Duidelijker uiterlijk in SERP's
Je weet vast wel dat de eerste indruk heel belangrijk is. Het is niet anders in het geval van de weergave van Google-zoekresultaten.
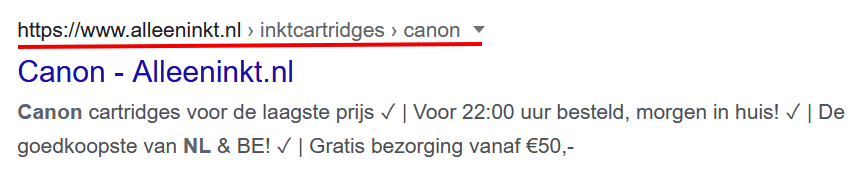
Breadcrumbs gemarkeerd met gestructureerde gegevens kunnen het uiterlijk van de pagina in SERP's veranderen. Ze verschijnen in plaats van de URL en geven de gebruiker al in dit stadium een idee van de inhoud van de pagina en de locatie ervan in de structuur van de site. De afzonderlijke elementen van de breadcrumb-navigatie worden dan gescheiden door het teken > .

Klik op de afbeelding om deze te vergroten. Bron: Alleeninkt.nl op google
Hoewel Google op basis van het websiteadres breadcrumbs in SERP's kan genereren, kan je dit beter zelf doen. De inhoud die door de zoekmachine wordt gemaakt, voldoet mogelijk niet altijd aan onze verwachtingen.
Hoe voeg je breadcrumb-navigatie toe aan je website?
Over structurele gegevens gesproken, laten we ze eens bekijken en de kwestie van het implementeren van kruimels op de website van de webshop.
De implementatie van breadcrumbs is niet ingewikkeld, maar het is de moeite waard om een paar tips te volgen om het voor Google-robots gemakkelijker te maken om de paginastructuur te lezen en van alle voordelen van deze oplossing te kunnen genieten. Alle richtlijnen vind je op de volgende websites:
- https://developers.google.com/search/docs/advanced/structured-data
- https://schema.org/BreadcrumbList
- https://developers.google.com/search/docs/data-types/breadcrumb
Dit is hoe een voorbeeld van een HTML-breadcrumb-menu eruit zou kunnen zien:
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses">
<span itemprop="name">Dresses</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses/real">
<span itemprop="name">Real Dresses</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>Veel populaire CMS'en (bijv. WordPress) bieden gebruiksvriendelijke plug-ins, waardoor je snel een breadcrumb-navigatie kunt implementeren.
Samenvatting breadcrumbs voor je webshop
Breadcrumb-navigatie is een van die tools die misschien onopvallend lijken, maar er zijn veel voordelen aan het implementeren ervan. Ondertussen kan deze kleine verandering een onschatbare hulp zijn voor potentiële klanten.
Benieuwd of breadcrumbs iets voor jou zijn? Als je een webshop hebt, is het antwoord ja! Voor webwinkels met veel productcategorieën en een breed assortiment is deze tool absoluut onmisbaar.
Dus als je het voor consumenten gemakkelijker wilt maken om door de website te navigeren en tegelijkertijd je positie in de zoekresultaten wilt versterken, zorg er dan voor dat je breadcrumb-navigatie implementeert en profiteert van een lager bouncepercentage.