5 belangrijke trends in e-commerce in 2026
Ontdek de belangrijkste e-commercetrends voor 2026, waaronder AI-gedreven personalisatie, vertrouwen en klantbeleving.

De kunst van het maken van formulieren lijkt op het eerste gezicht misschien eenvoudig. Het is echter de moeite waard om er eens naar te kijken, want ze zijn een van de belangrijkste elementen op de website van een webshop. Het bestelformulier, contactformulier of abonnement op de nieuwsbrief kan - mits correct aangemaakt - leiden tot een aanzienlijke conversieverhoging. Hier is waar je op moet letten bij het maken van formulieren in een webshop.
Het invullen van formulieren - ook die op internet - gaat gepaard met een onaangename plicht. Gebruikers willen het snel achter zich hebben en als ze zien dat ze veel werk te doen hebben, is de kans groot dat ze het opgeven.
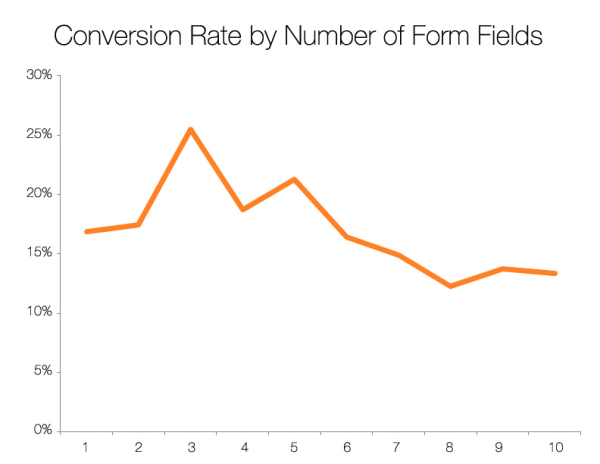
Daarom is het zo belangrijk om het aantal velden in het formulier te beperken. Vraag alleen naar belangrijke zaken, bijvoorbeeld informatie die nodig is om een bestelling te plaatsen. Hoe meer velden overbodig zijn vanuit het oogpunt van de gebruiker, hoe kleiner de kans op meer conversies. Deze stelling wordt bevestigd door onderzoek van Hubspot. Ze laten zien dat klanten formulieren het vaakst invullen met drie velden (25% meer conversie) en twee of drie tekstvelden (20%).

Zorg er tegelijkertijd voor dat je complexe vragen vermijdt - één vakje moet overeenkomen met één probleem.
De kwestie van het optimale aantal formuliervelden in een webshop is ook belangrijk voor mensen die mobiele apparaten gebruiken. Maak het dus eenvoudig, leesbaar en gebruiksvriendelijk, ook met een smartphone. Het gebruik van autocomplete kan hierbij helpen.
Onthoud dat minder meer is. Het formulier moet zo eenvoudig en leesbaar mogelijk zijn. Vermijd daarom gekleurde achtergronden of decoratieve lettertypen. Om het invullen van het formulier nog eenvoudiger te maken, kan je suggesties voor antwoorden introduceren, bijvoorbeeld wanneer je de muisaanwijzer op een veldlabel plaatst.
Dit punt houdt direct verband met het vorige. Een probleem dat de moeite waard is om nader te bekijken, is het veld voor het telefoonnummer. Dit is informatie die gebruikers nogal met tegenzin verstrekken, uit angst voor opdringerige telefoontjes of sms'jes. Velen van hen, wanneer ze zien dat ze het moeten delen, stoppen het formulier verder in te vullen, wat leidt tot een lagere conversieratio.
Dus als het telefoonnummer van de klant niet absoluut noodzakelijk voor jou is, verwijder dit veld dan volledig uit het formulier, of geef de gebruiker een keuze en markeer het als een optionele kwestie.
Bij het maken van het formulier mag niets toevallig zijn. Dit is waar je rekening mee moet houden bij het ontwerpen:
Hoewel de horizontale lay-out van het formulier (d.w.z. waar de labels zich links van het veld bevinden) ruimte bespaart, is de verticale lay-out (waar de labels boven de velden worden geplaatst) handiger voor de gebruiker. Allemaal omdat het niet veel moeite kost - het gezichtsvermogen van degene die invult is gefocust op één verticale lijn, waardoor het intuïtiever is.
Ook deze oplossing betekent meer ruimte, maar kan ook problemen opleveren voor de gebruiker. Dit alles omdat de klant bij het invullen van een veld de tekst moet wissen om te controleren wat hij of zij eigenlijk aan het typen is. En dit betekent een verlies van tijd en ongemak.
De lay-out van de in te vullen velden moet zo intuïtief mogelijk zijn. Begin met de belangrijkste informatie en ga dan verder met de minder belangrijke.
Het zal het voor de gebruiker ook gemakkelijker maken om de velden thematisch te groeperen - bv. in persoonlijke, contact- (e-mail, facultatief telefoon) en adresgegevens. Denk er echter aan dat je je beperkt tot slechts één kolom.
Geef direct aan welke informatie nodig is om de bestelling af te ronden en welke optioneel is. De beste werkwijze is om verplichte velden te markeren met een *.
Het belangrijkste is dat de gebruiker er meteen van op de hoogte wordt gebracht - en niet, bijvoorbeeld, op een foutmeldingspagina. Op die manier weet de klant onmiddellijk welke gegevens verstrekt moeten worden.
Het is niet meer dan normaal dat een klant een fout maakt bij het invullen van een formulier. Hoe je een onjuiste invulling communiceert, heeft ook invloed op het conversiepercentage.
Geef eerst uitvoerig informatie over de fout, bijvoorbeeld door het veld waar de fout is gemaakt te markeren of in een andere kleur te markeren. Schrijf ernaast wat er fout ging, bv. als de gebruiker verboden tekens gebruikt. Je kan ook een voorbeeld geven van een correcte invulling om het proces nog gemakkelijker te maken.
Een algemene boodschap "Er is een fout opgetreden", zonder duidelijke aanduiding daarvan, dwingt de klant de fout zelf op te zoeken, waardoor hij wordt ontmoedigd het formulier verder in te vullen.
Ten tweede, in geval van een fout, niet alle formuliervelden wissen. Voor de gebruiker betekent dit dat hij hetzelfde werk twee keer moet doen, of zelfs dat hij helemaal van de bestelling afziet. Laat alleen de velden leeg waar de fout is opgetreden.
Rest ons nog het laatste - en zeer belangrijke - element van een doeltreffend online winkelformulier - CTA (call to action). De knop onder het formulier moet de gebruiker aanspreken en geen twijfel laten bestaan over de actie die zal worden uitgevoerd nadat hij is aangeklikt.
Probeer dus een boodschap te brengen die meer aanspreekt dan een eenvoudige "verzenden". Hoewel dit een universele optie is, is het beter om een meer specifieke boodschap als CTA te gebruiken - zoals "Bestelling plaatsen", "Schrijf je gratis in" of "Ga naar de kassa".
Zoals met de meeste dingen in online marketing, gaat het bij formulieren voor een webshop om analyseren en conclusies trekken. Twijfel je welke veldindeling of CTA effectiever zal zijn en tot een betere conversie zal leiden? A/B-tests, bijvoorbeeld, kunnen helpen.
Je kunt de doeltreffendheid van formulieren voortdurend bestuderen met tools zoals Google Analytics of HotJar. Dit laatste is interessant omdat het je toegang geeft tot een heat map van de pagina, zodat je kunt zien op welke onderdelen het meest wordt geklikt. Je hebt ook de mogelijkheid om rapporten te verkrijgen die specifiek betrekking hebben op de doeltreffendheid van formulieren.
Ontdek de belangrijkste e-commercetrends voor 2026, waaronder AI-gedreven personalisatie, vertrouwen en klantbeleving.
Wat kun je doen bij langdurig zieke medewerkers en hoe voorkom je dit? Bescherm je bedrijf met deze praktische tips.