Trusted Shops wenst iedereen fijne feestdagen!
Dé e-commerce-dag is aangebroken: kerst. Alle medewerkers van Trusted Shops wensen je hele fijne feestdagen!

Als je een professionele website hebt waarop het niet makkelijk is om te navigeren, is als het net alsof je een dure kopieermachine hebt waarbij het papier altijd vastloopt: mensen raken gefrustreerd en lopen weg.
We bespreken een aantal basisfuncties voor je website, zodat het navigeren op je website gemakkelijker wordt, de verwarring voor de consumenten verminderd en je meer conversies krijgt. We geven ook enkele voorbeelden van websites die gemakkelijk te navigeren zijn.
Onthoud dat een website die gemakkelijk te doorbladeren is, een enorme impact kan hebben op de klantervaring en dus op je verkoop!
We geven je hier 5 tips om de navigatie op je website beter te maken.
📷 titelafbeelding: Shutterstock/astarot
Het heet niet voor niks de navigatiebalk. Dit zou het eerste element van je website moeten zijn waar je met een kritisch oog naar kijkt. Zonder een goede navigatiebalk, geen goede webshop.
Als eerste moet je zeker weten dat je de juiste categorieën voor de navigatiebalk kiest. Als webwinkelier moet je de productgroepen op de juiste manier van elkaar scheiden en niet te veel categorieën hebben.
Als je naar het ontwerp kijkt, wil je ook dat je navigatiebalk net iets afwijkt van de overige elementen op je pagina. Hierdoor zal de balk iets meer worden benadrukt, waardoor het voor shoppers makkelijker wordt om te weten waar ze zich bevinden.
Volgens een onderzoek uitgevoerd door KoMarketing wordt het navigatiemenu door maar liefst 50% van de bezoekers gebruikt om zich te oriënteren.
Een ander punt dat je voor de navigatiebalk zou moeten overwegen, is of je wilt dat deze 'vastgeplakt' is.
Een 'vastgeplakte' of 'sticky' navigatiebalk wil zeggen dat deze aan de bovenkant van het scherm zichtbaar blijft, onafhankelijk van hoe ver de gebruiker omlaag scrollt. Hierdoor wordt het navigeren veel sneller en kunnen klanten meer pagina's bezoeken zonder verward te raken.
Dit gaat natuurlijk op voor desktop, want op mobiele apparaten wil je misschien juist alleen de drie streepjes.
Als laatste kan het ook zinvol zijn om een 'megamenu' aan je navigatiebalk toe te voegen. Misschien herken je deze stijl van grote webwinkels zoals Zalando of Amazon.
Als je een grote productlijn hebt of een lange lijst met producten onderverdeeld in categorieën, kan het zinvol zijn om deze stijl met mega menu's te hebben, zodat klanten zich kunnen oriënteren en snel datgene kunnen vinden waar ze naar op zoek zijn.

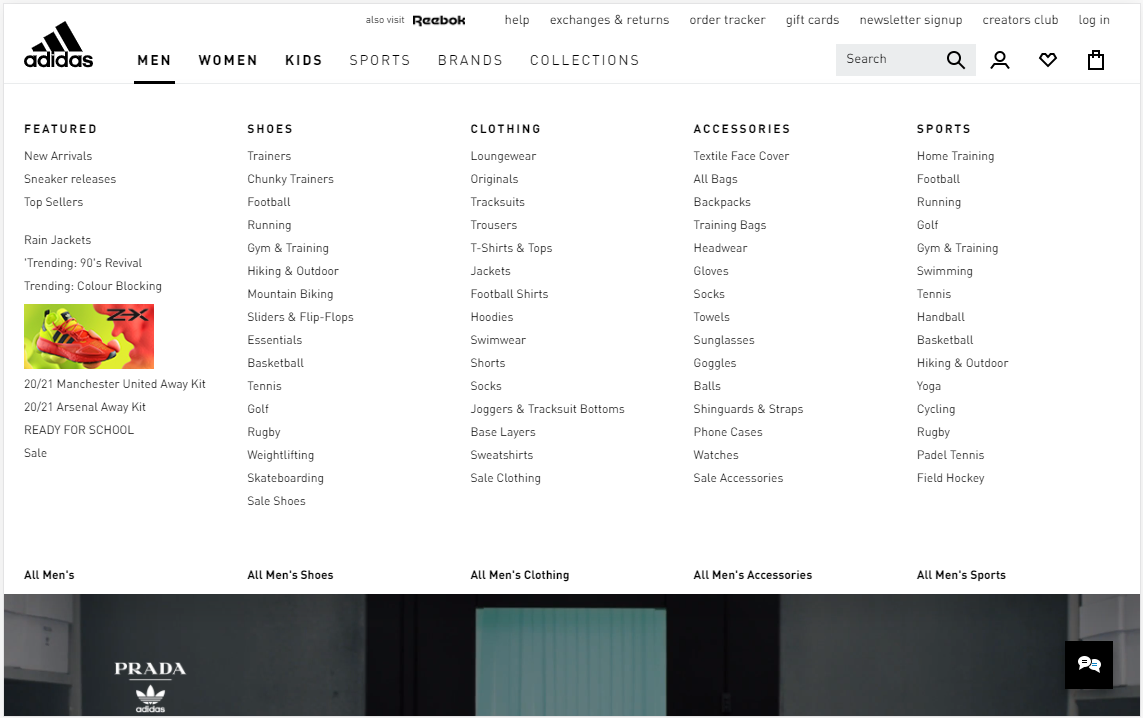
Adidas heeft een heleboel productcategorieën. Zodra je in de navigatie op een hoofdcategorie klikt (bv. Heren), verschijnt daaronder het megamen
💡 Bonustip: Je bedrijfslogo staat waarschijnlijk in de linkerbovenhoek van je website. Controleer of deze gelinkt is naar de startpagina.
Als je de term breadcrumbs (broodkruimels) niet kent, kun je je voorstellen dat het iets is als het achterlaten van een spoor, zoals in een bekend sprookje. Zo kan de shopper de weg weer terug vinden naar een specifieke categorie.
Laten we aannemen dat ze als gevolg van een advertentie of via een gedeelde post op social media, toevallig op de pagina terecht zijn gekomen.
Ook vinden ze het getoonde product in eerste instantie aantrekkelijk, toch willen ze ook zien welke andere producten je in die specifieke categorie verkoopt. Breadcrumbs of broodkruimels helpen hen om andere producten te vinden die jij verkoopt.
Broodkruimels kunnen zowel invloed hebben op je SEO als op je advertentiecampagnes. Als gebruikers uiteindelijk doorklikken naar andere pagina's op je site, vermindert dit het bounce-percentage van je pagina, wat aan Google een signaal geeft dat je advertentie/productpagina/blogartikel relevant was voor de gebruiker die erop klikte. Dit kan leiden tot hogere rankings voor je zoekwoorden en lagere kosten voor je advertentiecampagnes.

De productpagina's van Tennis-point hebben broodkruimels (in rood kader), zodat gebruikers achterwaarts door de productcategorieën kunnen gaan en de site verkennen.
Als je een geïntegreerde zoekbalk in je website hebt, kan dit net als het megamenu vooral handig zijn voor webshops die veel verschillende soorten producten verkopen. Je kunt de zoekbalk vergelijken met een medewerker in een fysieke winkel.
Als je als klant in de winkel een bepaald product niet kunt vinden, zou je het aan een medewerker vragen. En als je geen medewerker kunt vinden, dan verlaat je waarschijnlijk de winkel.
De zoekbalk is vergelijkbaar met een verkoper die de klant helpt om een product te vinden dat ze zelf niet konden vinden. Dat komt heel vaak voor.
Econsultancy heeft het gebruik van zoekhulpmiddelen op websites onderzocht en aangetoond dat tot 30% van de bezoekers gebruik maken van de zoekbalk.
Afhankelijk van het soort producten dat je verkoopt, zou je moeten overwegen om een zoekhulpmiddel te gebruiken waarmee zowel trefwoorden, ingrediënten, sport, modelnummer, enz. kunnen worden gezocht. Geen enkele zoekopdracht zou moeten leiden tot de melding 'Geen zoekresultaten'.
Ook is het belangrijk dat je ervoor zorgt dat de zoekbalk prominent bovenaan de pagina staat. Misschien is het zelfs vastgeplakt, net als de navigatiebalk. Als je het naast je bedrijfslogo plaatst, zal het zeer zeker gevonden worden.
Findify kent een aardige populariteit en heeft vele functies zoals resultaten met synoniemen, toleranties voor spelfouten, voorstellen voor het automatisch aanvullen van woorden en nog veel meer. Swiftype en Addsearch zijn ook soortgelijke oplossingen.
Klanten ervaren consistentie als plezierig als ze door een website bladeren. Elke pagina zou dezelfde structuur moeten hebben, zodat de klant heel makkelijk kan vinden hoe naar een nieuwe of vorige pagina gegaan kan worden.
Je zou voor wat betreft het algemene ontwerp en de structuur van de website in principe een 'sjabloon mentaliteit' moeten hebben.
Klanten willen niet alleen consistentie op een website, maar ook voor wat betreft het hele internet. Ook al is het leuk om te proberen om innovatief te zijn met je website, moet je er toch rekening mee houden dat het ontwerp van een website op een aantal zaken gestandaardiseerd zouden moeten zijn.
Zoals pictogrammen voor het winkelmandje en links naar de startpagina via het bedrijfslogo. Als klanten te veel zelf moeten uitvinden, die op andere websites min of meer gestandaardiseerd zijn, kan dit frustrerend werken en tot gevolg hebben dat ze de website verlaten.
Gebruik creativiteit met afbeeldingen en titels, maar zorg ervoor dat deze traditionele elementen duidelijk zijn en gebruiksvriendelijk.
Een ander aspect van consistentie heeft betrekking op het design voor mobiel gebruik en dat de site responsive is. De ervaring met het mobiel gebruik van een website zou gelijk moeten zijn aan de ervaring met reguliere computers.
Vaak wordt shopping via meerdere platformen uitgevoerd (bijv. het bladeren op een mobiel apparaat en het daadwerkelijk kopen via PC). Je shoppers willen daarom de juiste weg weten te vinden als ze van apparaat wisselen.
Deze regel is vrij eenvoudig. Hoewel het een beetje controversieel is, geloven veel ontwerpers heel sterk in deze regel. Het onderstreept ook het belang van een goede navigatiebalk, net als de andere punten die in dit artikel genoemd worden.
In principe stelt de regel dat een gebruiker elk beetje informatie binnen 3 muisklikken moet kunnen vinden. Met een goede navigatiebalk (die een megamenu en zoekfunctie omvat) moet dit geen probleem zijn.
Ook al houd je je niet zo strikt aan deze regel, het concept is goed om in gedachten te houden. Er is niets erger dan een potentiële klant die gefrustreerd raakt en je site verlaat omdat hij door een slechte sitestructuur niet kon vinden wat hij zocht.
Je website gemakkelijker navigeerbaar maken komt echt neer op gemak en vertrouwdheid. Veel webshops hebben een standaard uiterlijk waar het winkelend publiek aan gewend is. Laat hun reis gemakkelijk en vertrouwd lijken en ze zullen geen problemen hebben, of dat nu naar de kassa verwijst of gewoon op je andere pagina's rondkijken.
Dé e-commerce-dag is aangebroken: kerst. Alle medewerkers van Trusted Shops wensen je hele fijne feestdagen!
Trusted Shops is constant bezig met de producten en diensten te verbeteren. Lees hier over nieuws en de belangrijke updates.