Trusted Shops updates en nieuws
Trusted Shops is constant bezig met de producten en diensten te verbeteren. Lees hier over nieuws en de belangrijke updates.

Google heeft een heel groot aanbod van tools die je kunt gebruiken om je website te optimaliseren. Google Ads, Google Mijn Bedrijf en het Merchant center zijn hier goede voorbeelden van. Maar waar je misschien minder over gehoord hebt, is Google Lighthouse. Dit is een tool waarmee je een audit kunt uitvoeren op je website om deze zo optimaal mogelijk te maken. In dit artikel leggen we precies uit wat Google Lighthouse is en wat je ermee kunt doen.
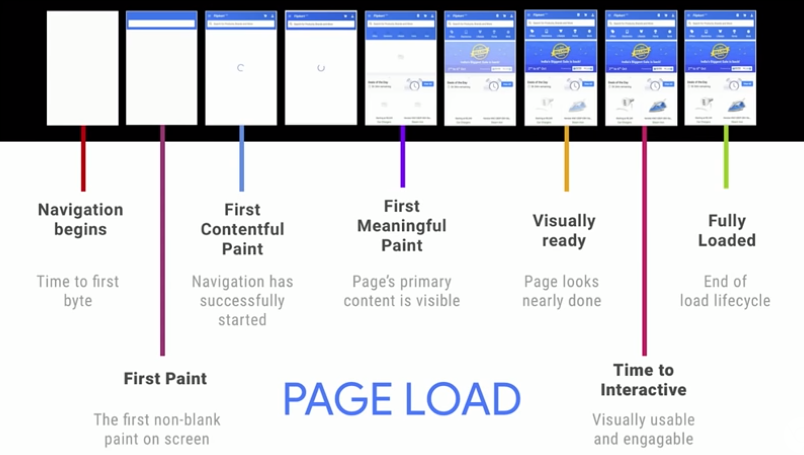
Het laden van een webpagina gaat eigenlijk altijd op de manier zoals in de afbeelding hieronder weergegeven. In 7 stappen worden eerst de graphics geladen, vervolgens kun je de eerste knoppen en dergelijken daadwerkelijk gebruiken en als laatste is de volledige website geladen. Dit proces is de basis voor Google Lighthouse.

Google Lighthouse is dus een tool waarmee je een audit kunt uitvoeren op je website. Je kunt het gebruiken als eenvoudige Google Chrome extensie of samen met Chrome DevTools (dit is een verzameling van webdeveloper tools, direct in Chrome). We gaan het in dit artikel alleen hebben over de Chrome extensie, hier kun je meer vinden over DevTools.

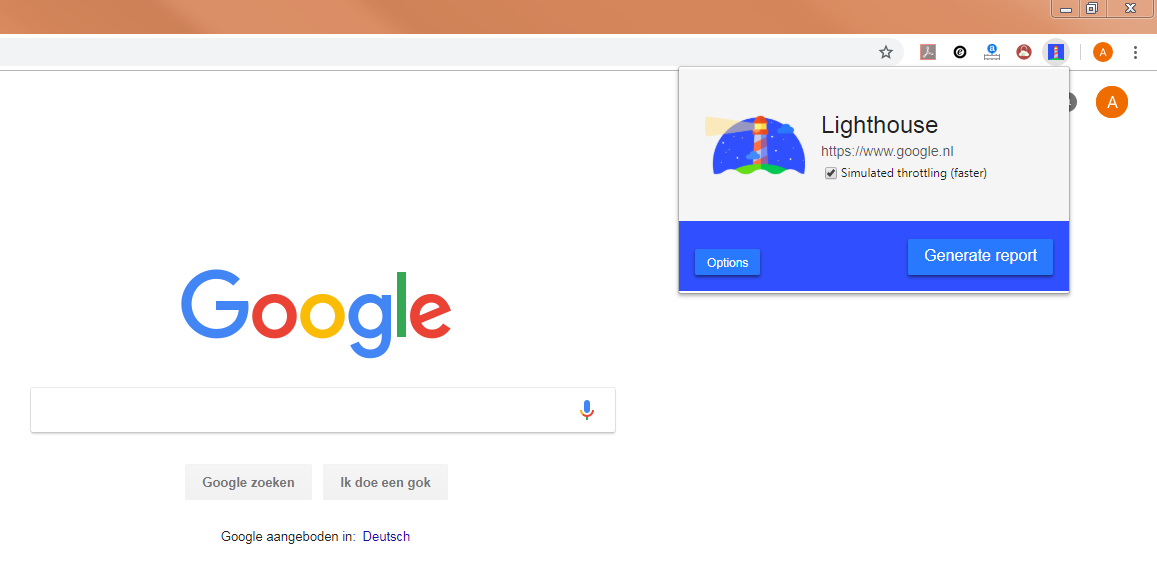
Als je de Chrome extensie hebt geïnstalleerd, dan ziet dat er uit als in bovenstaande afbeelding.
Ga naar de pagina die je wilt onderzoeken en klik op ‘Generate report’.
De extensie opent dan een nieuw scherm waarin de website wordt geladen in verschillende vormen en dus wordt getest op verschillende punten. Na het laden van de pagina opent Lighthouse een nieuw scherm met het rapport.
Er wordt getest op 5 verschillende punten:
Performance
Progressive Web App
Accessibility
Best Practices
SEO
Waar er bij welk onderdeel precies naar gekeken wordt, bespreken we hieronder.
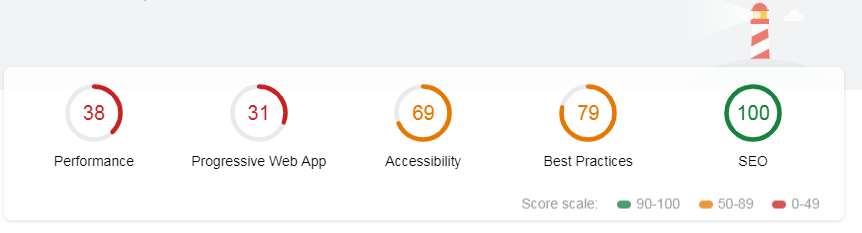
Het eerste deel van het rapport ziet er dan zo uit:

Je ziet direct de verschillende onderdelen en hoe je per onderdeel hebt gescoord op een schaal van 0 tot 100, waarbij 100 heel erg goed is. Je krijgt eigenlijk nooit een 0 te zien, in dat geval is er waarschijnlijk een error bij Lighthouse. We gaan hieronder door alle onderdelen heen en leggen uit wat ze betekenen.
Onder de performance audit vallen een verschillende punten die gecheckt worden. Eén daarvan is bijvoorbeeld de First Meaningful Paint (FMP) audit, deze meet wanneer de visuele content van je pagina wordt weergegeven. Wat hier precies gemeten wordt is de tijdsduur tussen het starten van laden van de pagina tot het renderen van de visuele beelden. Volgens Google websites data, heel goed scorende websites renderen de FMP in ongeveer 1,220 ms. Deze tijd komt dan dus overeen met een score van 99.
Niet elk punt wordt even zwaar mee gerekend. Hier vind je hoe zwaar de verschillende punten meetellen (voor elk onderdeel).
Als je meerdere keren een Lighthouse audit uitvoert, dan zal je waarschijnlijk verschillen zien in de resultaten bij het Performance onderdeel. Dit komt doordat de website steeds op een andere manier en andere snelheid zal laden. Dit is dus volkomen normaal.

Een Progressive Web App of PWA is een normale website die de functionaliteiten heeft van een app, die ook offline beschikbaar is. Dit betekent dat je website gebruikt kan worden als een soort vereenvoudigde app. Dit is een belangrijke ontwikkeling van tegenwoordig, aangezien bijna alles via mobiele apparaten gebeurt. Hier wordt dus gemeten hoe goed jouw website werkt als vereenvoudigde mobiele app.
De PWA score is gebaseerd op de ‘Baseline Progressive Web App Checklist’ van Google. Hierin staan 14 punten waaraan jouw website moet voldoen. Lighthouse checkt automatisch 11 van de 14 punten op de checklist tijdens een audit. Anders als bij de Performance score, weegt elk punt hier even zwaar. Elk voldaan punt komt dus overeen met 9 punten voor de PWA score.
Bij de accessibility score wegen de verschillende punten op verschillende manieren mee (net zoals bij de performance score). Wat hier echter anders is, is dat je alleen de punten krijgt als je geheel hebt voldaan aan de voorwaarde. Bij de performance score krijg je een gedeelte van de score als je er gedeeltelijk aan hebt voldaan, hier is dat dus niet het geval. Het is alles of niets.
Bij accessibility zijn het hele duidelijk voorwaarden waar je aan moet voldoen, zoals: afbeeldingen hebben een Alt tekst, de pagina heeft een begrijpbare taal, elementen zijn duidelijk gestructureerd, etc.
Hier worden verschillende zaken getest zoals het gebruik van HTTPS, dat gebruikers tekst in het ‘wachtwoord’ veld kunnen plakken en verschillende technische zaken.
Dit zijn dus dingen die veel worden gebruikt op andere websites en die goed werken. Dit is dus de standaard voor websites tegenwoordig, dit scorepunt laat je zien hoe jouw website hierin past.
De SEO score geeft aan hoe zoekmachinevriendelijk jouw website is, en hoe makkelijk jouw pagina’s ranken binnen Google (en andere zoekmachines).
Is je website mobielvriendelijk? Is de lettertype grootte normaal? Wordt er onderscheid gemaakt tussen de H1 en H2?
Dit gaat dus vooral over hoe de pagina eruit ziet en of je goed kunt scoren en hoog kunt komen bij Google.
Heb je al een website voor je webshop, maar wil je deze verder optimaliseren? Laat Google Lighthouse dan eenvoudig en gratis een rapport maken. Je krijgt alle details te zien waar je nog aan moet werken en waar je al aan voldoet. Zo kun je jouw website helemaal optimaal maken voor Google en zo soepel mogelijk maken in het gebruik, op elk apparaat!
15-01-2019Trusted Shops is constant bezig met de producten en diensten te verbeteren. Lees hier over nieuws en de belangrijke updates.
Verkoop je internationaal? Let dan op, want sommige feestdagen zijn uniek! Lees over een paar Europese feestdagen